Das Thema TypeScript habe ich bis jetzt eigentlich ausgesessen, sehe ich mir aber nun dennoch einmal an. Die Umgebung ist hierbei Node.js und Visual Studio Code unter Windows. Ich gehe in diesem Beitrag davon aus, dass sowohl Node.js als auch Visual Studio Code installiert sind.
Vorbereitung
Im ersten Schritt ist TypeScript zu installieren:
npm install -g typescript
Im nächsten Schritt können wir ein Verzeichnis initialisieren:
npm init
Erste TypeScript-Datei erstellen
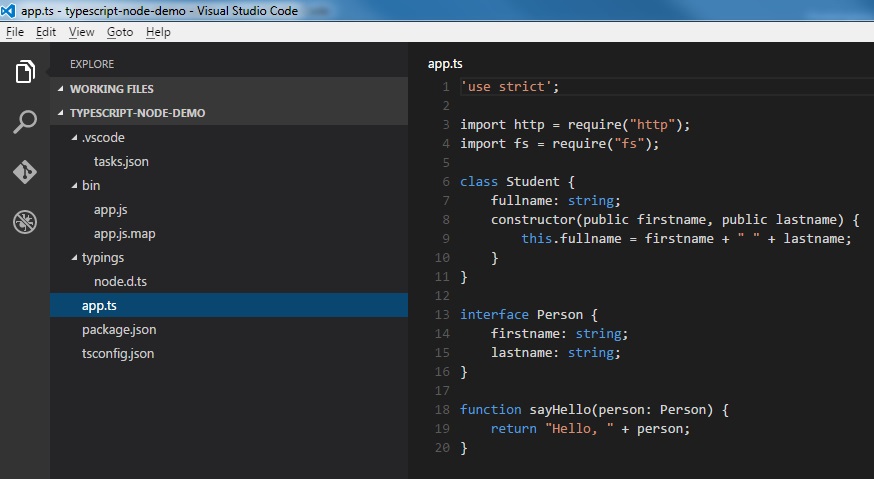
Nach dem Ausfüllen aller Informationen für die package.json starten wir Visual Studio Code und erstellen eine Datei App.ts.
'use strict';
import http = require("http");
import fs = require("fs");
class Student {
fullname: string;
constructor(public firstname, public lastname) {
this.fullname = firstname + " " + lastname;
}
}
interface Person {
firstname: string;
lastname: string;
}
function sayHello(person: Person) {
return "Hello, " + person;
}
Task Runner konfigurieren
Mit STRG-SHIFT-B wird nun der Build-Vorgang gestartet. Beim ersten Durchlauf kommt nun die Meldung, es sei kein Task Runner konfiguriert:

Hier einfach Configure Task Runner auswählen. Es wird die Datei tasks.json geöffnet. Sie enthält einige Konfigurationen für unterschiedliche Anwendungsfälle. Die erste aktive Konfiguration ist für ein Beispiel und kann entfernt werden. Wenn alles Unnötige entfernt ist, sollte die Datei wie folgt aussehen (ein Blick auf die weiteren Konfigurationsmöglichkeiten sollte riskiert werden):
{
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"showOutput": "silent",
"args": ["-p", "."],
"problemMatcher": "$tsc"
}
TypeScript-Konfiguration erstellen
Im nächsten Schritt benötigen wir die Datei tsconfig.json. Diese muss im Root-Verzeichnis erstellt werden. In dieser Datei werden die Compiler-Optionen definiert:
{
"compilerOptions": {
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es5",
"module": "amd",
"outDir": "bin",
"sourceMap": true
}
}
Details können unter der verlinkten Seite nachgeschlagen werden. In diesem Schritt ist die Einstellung outDir wichtig. Dadrüber wird definiert, wo die erstellten JavaScript-Dateien abgelegt werden.
Tipp: Wird die Einstellung
showOutputaufalwaysgestellt wird der Output und damit etwaige Fehler angezeigt.
Ein erneutes STRG-SHIFT-B sollte nun das Verzeichnis bin erstellen, sowie die App.js darin ablegen. In meinem Fall hat dies nicht auf Anhieb funktioniert.
Der Output hat mir folgende Information gezeigt:
error TS5023: Unknown option 'p'
Use the '--help' flag to see options.
Offensichtlich wird also eine alte Version verwendet. Hier lohnt sich ein Blick in die Umgebungsvariable PATH. In meinem Fall wurde auf eine Uraltversion verlinkt, welche diesen Parameter noch nicht anbietet. Eine Verlinkung auf die aktuellste Version hat das Problem behoben. Diese lag bei mir unter:
%programfiles(x86)%\Microsoft SDKs\TypeScript.7
zu stellen, Command-Fenster und Visual Studio Code neu zu starten und schon wurde tsc in der neuen Version herangezogen. Wer möchte, kann die Version mit tsc -v prüfen.
Durch die Verwendung der aktuellen Version wurde das bin-Verzeichnis und die app.js erfolgreich erstellt:
define(["require", "exports"], function (require, exports) {
'use strict';
var Student = (function () {
function Student(firstname, lastname) {
this.firstname = firstname;
this.lastname = lastname;
this.fullname = firstname + " " + lastname;
}
return Student;
})();
function sayHello(person) {
return "Hello, " + person;
}
});
//# sourceMappingURL=app.js.map
Node.js Typ-Definitionen einbinden
Zusätzlich wird folgender Output erscheinen (zusätzlich sind die relevanten Stellen in Visual Studio Code auch rot markiert):
app.ts(3,23): error TS2307: Cannot find module 'http'.
app.ts(4,21): error TS2307: Cannot find module 'fs'.
Es fehlen also die Typ-Definitionen für Node.js. Diese kann man sich im GitHub-Repository DefinitelyTyped laden und in ein Verzeichnis typings (liegt im Root des Projektes) kopieren. Danach ist das Projekt einmal neu zu builden und alles sollte funktionieren.
Ordentliche Typ-Definitionen für TypeScript finden sich unter DefinitelyTyped.
Zum Schluss sieht das vorhandene Projekt wie folgt aus:

Tipp: Sollte etwas nicht wie erwartet funktionieren und scheint es mit TypeScript zu tun zu haben, einfach im Projekt-Root
tsc -p .via Command-Line ausführen. Hier wird direkt der TypeScript Compiler auf Basis dertsconfig.jsongestartet.
Fazit
Ein erstes Projekt auf Basis Node.js, TypeScript und Visual Studio Code ist schnell aufgesetzt. Einige kleine Kniffe (siehe Output-Fenster etc.) erleichtern das Leben ungemein und sollten vielleicht schon in den Default-Settings so gesetzt sein. Dennoch ist nichts dabei, das von Vornherein abschreckt oder das Arbeiten gar unmöglich macht.


Hmm. Bei mir bleibt’s hartnäckig beim
app.ts(3,23): error TS2307: Cannot find module ‘http’.
app.ts(4,21): error TS2307: Cannot find module ‘fs’.
Muss da noch was mit npm installiert werden?
Zur Laufzeit dann das:
/Users/me/Documents/node/testbin/app.js:1
(function (exports, require, module, __filename, __dirname) { define([“require”, “exports”], function (require, exports) {
^
ReferenceError: define is not defined
at Object. (/Users/me/Documents/node/testbin/app.js:1:63)
at Module._compile (module.js:556:32)
at Object.Module._extensions..js (module.js:565:10)
at Module.load (module.js:473:32)
at tryModuleLoad (module.js:432:12)
at Function.Module._load (module.js:424:3)
at Module.runMain (module.js:590:10)
at run (bootstrap_node.js:394:7)
at startup (bootstrap_node.js:149:9)
at bootstrap_node.js:509:3
Was fehlt?
Gefunden:
1) unbekannte http und fs waren tatsächlich fehlende typings
2) tsconfig.js musste so geändert werden
“module”: “commonjs”
Hallo,
toller Einstieg, aber wie wird denn die fertig kompilierte js-Datei gestartet?
Und wo (im Browser? URL?) kann man einen entsprechenden Output sehen?
Mit `node bin\app.js` kannst du den Server starten. Unter welchem Port die Anwendung erreichbar ist, definierst du selbst (immerhin muss der Server ja an irgendeinem Port horchen).
Vielleicht wirfst du einen Blick auf https://www.norberteder.com/einstieg-in-nodejs/. Sollte weiterhelfen.
Die Type-Definitionen lassen sich auch ganz einfach mit dem TypeScript Definition Manager installieren.
‘npm install tsd -g’
Damit kann mittels ‘tsd install node’, in diesem Fall die Definition von Node installiert werden.
War mir nicht bekannt ist aber sehr hilfreich. Danke für diesen Tipp!
Norbert