Nachdem ich aktuell gerade an Visual Studio Code dran bin, dachte ich mir, dass ich im Zuge dessen auch gleich einen Blick auf ASP.NET 5 werfe – und natürlich in Verbindung mit VS Code.
Installation
Es wird vorausgesetzt, dass sowohl Node.js, als auch Visual Studio Code installiert sind. Im nächsten Schritt wird Yeoman und ein entsprechender Generator für ASP.NET 5 installiert.
npm install -g yo generator-aspnet
Danach kann im gewünschten Verzeichnis das Grundgerüst eines ASP.NET 5-Projektes angelegt werden. Dies geschieht mit dem nachfolgenden Aufruf:
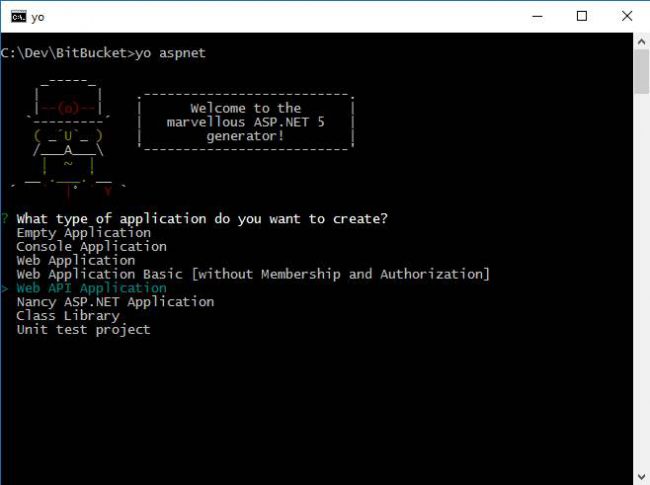
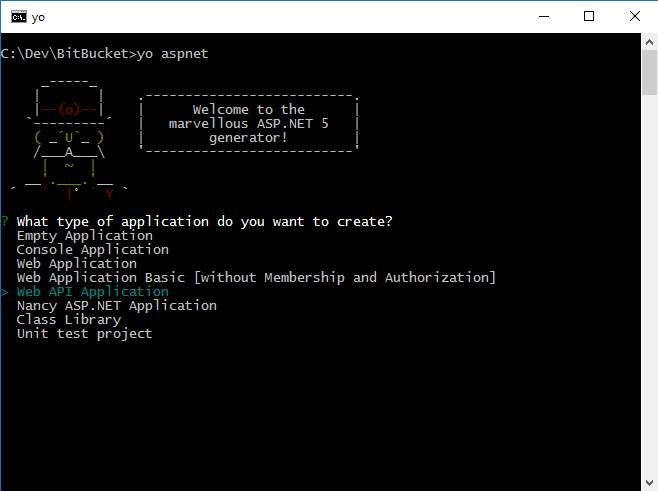
yo aspnet

Nun sollen alle NuGet Pakete installiert werden. Dies kann in der Commandline mit dem Befehl dnu restore ausgeführt werden. Alternativ ist unter Visual Studio Code aus der Command Palette der Befehl dnx: Restore Packages auszuführen.
Kleiner Tipp am Rande: Aus der Commandline kann der gesamte Ordner via
code .im Visual Studio Code geöffnet werden.
Mittels dnx build kann gleich mal gebuildet und somit überprüft werde, ob auch tatsächlich alles korrekt abgelaufen ist. Zu guter Letzt ist mit dnx web der Webserver zu starten.
ASP.NET 5 und Visual Studio Code
Wer hat nicht schon einmal beim committen neuer Dateien vergessen, das veränderte Projekt-File in das Changeset mit aufzunehmen und dann hat es gleich einmal den Checkin-Build zerlegt? Das gehört der Vergangenheit an. In dieser Umgebung haben wir die bekannten SLN und CSPROJ-Dateien nicht mehr. Das Projekt selbst besitzt eine Datei project.json. Darin werden zahlreiche Informationen á la Version, Abhängigkeiten, unterstützte Frameworks etc. verwaltet.
Nun haben wir aber auch keine voll ausgebildete IDE (wie wir das von Visual Studio kennen). Wie funktioniert das nun mit C#?
Das Herzstück wird durch OmniSharp gebildet. Dieses Projekt gibt es schon länger und hat sich zum Ziel gemacht, .NET-Entwicklung in den gängigen Editoren zu unterstützen. Ich bin damit vor einigen Jahren mit VIM in Berührung gekommen und war damals schon recht positiv von diesem Projekt angetan.
Angefangen von Hinweisen zu unnötigen Usings, bis hin zur Code-Vervollständigung ist alles Notwendige enthalten und lässt die Arbeit recht einfach von der Hand gehen.

Der einzige Nachteil zum aktuellen Zeitpunkt: Debugging ist noch nicht möglich, wird aber wohl in nächster Zeit zu erwarten sein.
Commands
Bereits oben gab es den Hinweis auf das Kommando dnx web. Dieser Befehl spiegelt sich eigentlich durch die definierten Kommandos in der Datei project.json wider.
In meinem Fall habe ich eine Web API Application angelegt. In der project.json findet sich unter commands folgender Eintrag:
"commands": {
"web": "Microsoft.AspNet.Server.Kestrel"
}
Dies ist genau das Kommando, welches mit dnx aufgerufen wurde und auch angezeigt wird, wenn mittels F1 die Command Palette geöffnet und dnx: Run command eingegeben wird. In diesem Fall wird Kestrel gestartet. Dieser sucht nach einer Klasse vom Typ Startup, instanziert sie und führt sich anschließend aus.
Analog zu diesem Kommando können weitere angegeben werden und stehen anschließend über die Commandline bzw. über die Command Palette zur Verfügung.
Fazit
Der Start ging schon sehr flott und einfach von der Hand, aber es gibt noch Vieles zu lernen und in Erfahrung zu bringen. Auf jeden Fall bin ich positiv überrascht, wie wenig Steine einem zumindest am Anfang in den Weg gelegt werden. Weitere Berichte über Fortschritte und Erfahrungen werden folgen.


Hi. Ich versuche mich auch gerade daran, scheitere allerdings schon am “dnu restore” Befehl. Scheinbar lässt sich das nicht so einfach installieren.
Auch finde ich keine sinnvolle Beschreibung wie man den OmniSharp Server installieren kann, nur den SourceCode, der aber im Projekt “ICSharpCode.NRefactory.CSharp.Refactoring” nicht kompiliert.
Da frage ich mich schon, warum ich mich mit einer unnötig komplizierten Umgebung rumschlagen soll.
Was meinst du mit “daran scheitern”? Was funktioniert nicht?
Bezüglich OmniSharp: OmniSharp kommt AFAIK mit Code mit und funktioniert zumindest unter Win10 bei mir bis dato einwandfrei. Unter OS X scheint es da nicht ganz so störungsfrei zu sein: http://stackoverflow.com/questions/34084694/visual-studio-code-mac-os-x-omnisharp-server-is-not-running
Ich sitze an einer Win7 Maschine und im cmd sind die dnx und dnu befehle nicht verfügbar (auch nach Neustart). So bleibt nur die Command Palette im VSCode, die allerdings auch schon ein Problem hat beim dnx: Restore Packages. Bekomme da gerade die Fehlermeldung “TypeError: Path must be a string. Received null”.
> Hast du da ein Tipp für mich? Das Web gib nicht wirklich viel her. Habe mich schon durch diverse Posts und Tuts durchgearbeitet.
Dass OmniSharp im VSCode dabei ist, habe ich auch gerade bemerkt :)
Es ist schon alles nicht trivial, auch nicht mit VSCode. Gerade die stark config-file abhängige und Fehleranfällige Konfiguration erinnert mich stark an alte Slackware Zeiten zurück.
Gerade schon hier https://github.com/aspnet/Home scheitert bei mir am “dnvm upgrade”.
Bekomme nur:
Determining latest version
Invoke-Command : Unable to find any runtime packages on the feed!
Bei C:\Program Files\Microsoft DNX\Dnvm\dnvm.ps1:1451 Zeichen:27
+ Invoke-Command <<<< ([ScriptBlock]::Create("dnvm-$cmd $cmdargs"))
+ CategoryInfo : OperationStopped: (Unable to find …es on the feed!:String) [Invoke-Command], RuntimeEx
ception
+ FullyQualifiedErrorId : Unable to find any runtime packages on the feed!,Microsoft.PowerShell.Commands.InvokeCom
mandCommand
Jetzt hab ichs. Sitze hier gerade hinter einem Proxy und der musste noch in die env’s rein. Jetzt klappts auch mit dem “dnvm upgrade”.
Hi,
Ich bin zwar auch leidenschaftlicher .NET Entwickler und entwickler mit VS 2015 und ich sehe zumindest für mich keinen Grund warum ich VS Code versenden sollte oder habe ich da was übersehen?
Ich habe VS Code zwar auch bei mir lokal installiert aber so richtig warm geworden bin ich damit nicht, denn das kann VS selbst alles bereits “besser” ohne 1000 Hilfsmittel. Daher bin ich aktuell der Meinung wenn man bereits mit VS arbeitet hat man doch keinen Grund auf VS Code umzusteigen oder?
MFG
SquadWuschel
Ich denke, das muss man für sich selbst entscheiden. Ich hatte, als es raus kam, https://atom.io/ verwendet. Dieses setzte ja auf die Atom Shell auf. Heute heißt das Electron (http://electron.atom.io/). Visual Studio Code setzt auch genau darauf auf. Mit Atom wurde ich nicht warm. Da ich aber etwas leichtgewichtigeres als Visual Studio suchte (eben hauptsächlich für Node.js und Web) landete ich dann jedoch bei WebStorm (https://www.jetbrains.com/webstorm/). Das hatte ich lange Zeit verwendet, aber auch da gibt es nicht nur positive Erfahrungen. Im Zuge einiger einschlägigen Entwicklungen habe ich aber Visual Studio Code eine Chance gegeben und dieses Mal passt es für mich.
Gerade für die schnell, leichtgewichtige Entwicklung ist das Tool sehr fein und werde ich wohl dem schwergewichtigen Visual Studio zumindest in den angesprochenen Bereichen Node.js und Web vorziehen. ASP.NET 5 kann man machen, ohne Debugger ist das vielleicht manchmal etwas doof, aber da wird sich sicher etwas entwickeln.
Interessant ist natürlich die Möglichkeit, VS Code sehr einfach mit einer Extension zu erweitern (wie auch Atom). Davon gibt es ja schon zahlreiche (diverse Linter etc.). So ganz ablehnen würde ich VS Code also nicht.