Im JavaScript-Umfeld gibt es gefühlt 10 neue Libraries, Frameworks, Templating Systeme, Widget-Libraries und mehr pro Tag. Vieles ist ein Abklatsch von bereits existierendem, einiges erscheint innovativ, oder zumindest interessant. So auch AngularJS. Auf den ersten Blick scheint sich hier nur ein weiteres Templating System zu verstecken. In der Tat wird jedoch mehr geboten: Bidirektionale Datenbindung – und das mit wirklich wenig Aufwand. Das versprechen viele andere Helferlein auch, aber sehen wir uns doch ein Beispiel an.
Einführung
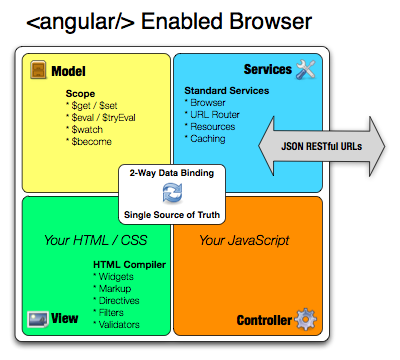
Eine AngularJS Anwendung besteht insgesamt aus drei Teilen (siehe MVC):
- Templates
Diese werden via HTML und CSS definiert und stellen die View dar und enthalten Anweisungen für den Angular-Compiler. - Logik
Die Anwendungslogik/das Verhalten wird via JavaScript definiert und ist mit dem Controller gleichzusetzen. - Daten
Das Model wird über Angular Scope Objekte bereitgestellt.
Die nachfolgende Grafik zeigt die einzelnen Teile und deren Zusammenspiel (Quelle: AngularJS)

Info: Der Angular Compiler kann voll erweitert werden, wodurch grundsätzlich sogar eine eigene deklarative Sprache auf Basis von HTML möglich wäre.
Nun denn, um einen guten Vergleich zu haben, soll das in Jetzt Knockout.js lernen: Formulare und Listen binden vorgestellte Beispiel mittels AngularJS umgesetzt werden.
Anforderung
Die Anforderungen sind einfach:
- Dateneingabe via Formular (Datenbindung)
- Eingabevalidierung
- Speichern der Daten in einen Store
- Anzeige der Daten in einer Liste
Mehr wird für dieses kleine Beispiel nicht gebraucht.
Umsetzung
Gehen wir gleich an die Umsetzung. Dazu hier nun die View:
<!doctype html>
<html ng-app>
<head>
<title>AngularJS - Booklist - DEMO</title>
<script src="js/angular-1.0.0.js"></script>
<script src="js/booklist.js"></script>
<link rel="stylesheet" href="css/booklist.css">
</head>
<body>
<h1>Booklist (AngularJS Demo)</h1>
<div ng-controller="BookController">
<h2>Add new book</h2>
<form name="bookForm" ng-submit="addBook()">
<ol>
<li>
<label for="title">Title</label>
<input id="title" type="text" ng-model="bookTitle" size="30" placeholder="Enter new book title" required>
<span ng-show="bookForm.title.$error.required">Required</span>
</li>
<li>
<label for="author">Author</label>
<input id="author" type="text" ng-model="bookAuthor" size="30" placeholder="Enter author" required>
<span ng-show="bookForm.author.$error.required">Required</span>
</li>
<li>
<label for="pages">Pages</label>
<input id="pages" type="text" ng-model="bookPages" size="30" placeholder="Enter pages">
</li>
</ol>
<button>Add book</button>
</form>
<h2>Books</h2>
There are {{count()}} item(s) listed.
<table>
<tr>
<th>Title
<th>Author
<th>Pages
</tr>
<tr ng-repeat="book in books">
<td>{{book.title}}
<td>{{book.author}}
<td>{{book.pages}}
</tr>
</table>
</div>
</body>
</html>
Ein paar wenige Dinge sind hier nun erklärungsbedürftig:
- ng-app: Definiert den “Root” der Anwendung. Dieser Bereich wird von Angular verarbeitet. Darf nur einmal in einem HTML-Dokument vorkommen.
- ng-controller: Definiert einen neuen Scope und definiert einen zuständigen Controller. Dieser stellt in der Regel alle notwendigen Funktionen zur Verfügung.
- ng-submit: Unterdrückt die Standard-Aktion des Browsers und führt die darin enthaltene Expression aus, typischerweise eine Funktion des Controllers.
- ng-model: Löst eine bidirektionale Datenbindung aus. Arbeitet mit input, select und textarea zusammen. Eigene Direktiven können jederzeit implementiert werden. Ist verantwortlich für die Bindung, Validierungen, Verwaltung des Status usw.
Schlussendlich werden noch per {{ }} Templates hinsichtlich Datenbindung angelegt.
Wer nun vermutet, dass hier jede Menge JavaScript-Code geschrieben werden muss, der irrt:
function BookController($scope) {
$scope.books = [
{ title: 'Windows Presentation Foundation 4', author: 'Norbert Eder', pages: 400 }
];
$scope.addBook = function() {
$scope.books.push({ title: $scope.bookTitle, author: $scope.bookAuthor, pages: $scope.bookPages });
$scope.clear();
};
$scope.clear = function() {
$scope.bookTitle = '';
$scope.bookAuthor = '';
$scope.bookPages = '';
};
$scope.count = function() {
return $scope.books.length;
}
}
Der Controller selbst bietet nur einen Store an (books-Array), die Funktion addBook() für das Hinzufügen eines neuen Buches, eine Funktion clear() um die Eingaben zurück zu setzen und eine count().
Das war es dann auch schon.
Ergebnis
Und so sieht das Ergebnis aus:
Download
Natürlich gibt es dieses Beispiel als Download.
Fazit
Zwar wieder was Neues am JavaScript-Horizont, aber es lässt sich leicht erlernen, es ist angenehm damit zu arbeiten und gut dokumentiert. Es bietet sich wohl an, einen tieferen Blick dahinter zu werfen, um die wahre Mächtigkeit erkennen zu können.


Hallo,
der Artikel ist sehr interessant. Die kurze Einführung und die Umsetzung bieten einen guten Einblick wie ich finde.
Hier noch ein Artikel der weniger technisch ist: http://www.moretechnology.de/angularjs-das-javascript-framework/
Gruß Marc